웹페이지를 아름답게, CSS
실행방법
inline (인라인)
태그에 style 속성 값으로 css 코드를 위치시킨다.
<body>
<h1 style="text-decoration:underline;color:blue">HELLO, BLUE SEA</h1>
</body>; 는 선언과 선언을 구분한다.
style tag (스타일 태그)
style 태그 안에 css 코드를 위치시킨다.
이 경우에는 선택자 (Selector) 가 필요한다.
<style>
h1{선택자(selector)
font-size:100px; color;red;
}
<style>
Selector

태그 선택자
'가장 포괄적인 선택자' 로 우선순위가 가장 낮다.
<style>
li{
color:red;
}
</style>
<ol>
<li>spring</li>
<li>summer</li>
<li>autumn</li>
<li>winter</li>
</ol>
예) h1, li 태그 선택자 사용

클래스 선택자
. 으로 표기하며 태그 선택자보다 상위, id 선택자 보단 낮은 우선순위를 가진다.
여러개의 태그를 선택적으로 디자인 하기 위함.
<body>
<style>
li{
color:black;
}
.c{
color:blue;
}
</style>
<ul>
<li>Spring</li>
<li class='c'>Summer</li>
<li>Atumn</li>
<li class='c'>Winter</li>
</ul>
</body>
아이디 선택자
선택자중 가장 높은 순위로 #으로 구분
동일한 이름의 아이디가 중복해서 존재해서는 안된다.
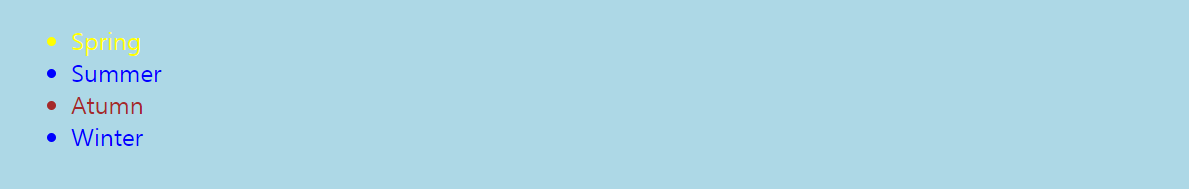
<body>
<style>
li{
color:black;
}
.c{
color:blue;
}
#fl{
color:yellow;
}
#at{
color:brown;
}
</style>
<ul>
<li class='c' id='fl'>Spring</li>
<li class='c'>Summer</li>
<li class='c' id='at'>Atumn</li>
<li class='c'>Winter</li>
</ul>
</body>
예시)
<body>
<style>
li {
color:red;
}
</style>
<ul>
<li>html</li>
<li>css</li>
<li style = 'color:blue;text-decoration: underline;'>js</li>
</ul>
</body>태그선택자를 이용한 글씨 색상 변경
속성(attribute)이 태그(tag)보다 더 상위에서 색상을 지정해서 js의 색상은 빨강이 아닌 파란색으로 출력된다.
<body>
<style>
li{color:green;
}
.group1{
color:blue;
}
</style>
<h1 class="group1">CSS Syntax</h1>
<ul>
<li class='group1'>html</li>
<li>css</li>
<li style = 'color:red;text-decoration: underline;'>js</li>
</ul>
</body>.group1의 . 은 클래스를 가리키는 약속 기호이다.
따라서 클래스가 group1인 태그 값들이 바뀌게 된다.
<body>
<style>
li{color:green;
}
.group1{
color:blue;
}
#id1{
color:magenta;
}
</style>
<h1 class='group1'>CSS Syntax</h1>
<ul>
<li class='group1' id='id1'>html</li>
<li>css</li>
<li class='group1' style = 'color:red;text-decoration: underline;'>js</li>
</ul>
</body>id='id1' 에서 id1은 식별자
id1 선택자는 #id
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
'HTML과 인터넷' 카테고리의 다른 글
| [CSS] Display : block, inline, none (0) | 2022.08.04 |
|---|---|
| HTML로 동영상 재생 구간 설정하기 (0) | 2022.07.26 |
| 태그 간의 관계와 목록 (0) | 2022.07.24 |
| 태그(tag)와 속성(attribute) (0) | 2022.07.24 |
| HTML, 그리고 TAG (0) | 2022.07.22 |