HTML 코딩 실습 환경 준비하기
< Visual Studio Code 활용 >
1. Visual Studio Code 설치하기
' Visual Studio Code ' 란?
마이크로소프트가 마이크로소프트 윈도우, macOS, 리눅스용으로 개발한 소스 코드 편집기
https://code.visualstudio.com/Download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
2. 실습 파일 저장할 폴더 생성하기
① 바탕화면에 'web1' 이라는 디렉터리 생성하기
② 이 프로젝트 폴더를 비쥬얼 스튜디오 코드 좌측 탐색기에 표시되게 해보자
파일 → 파일열기 → 바탕화면에 생성한 WEB 폴더를 선택

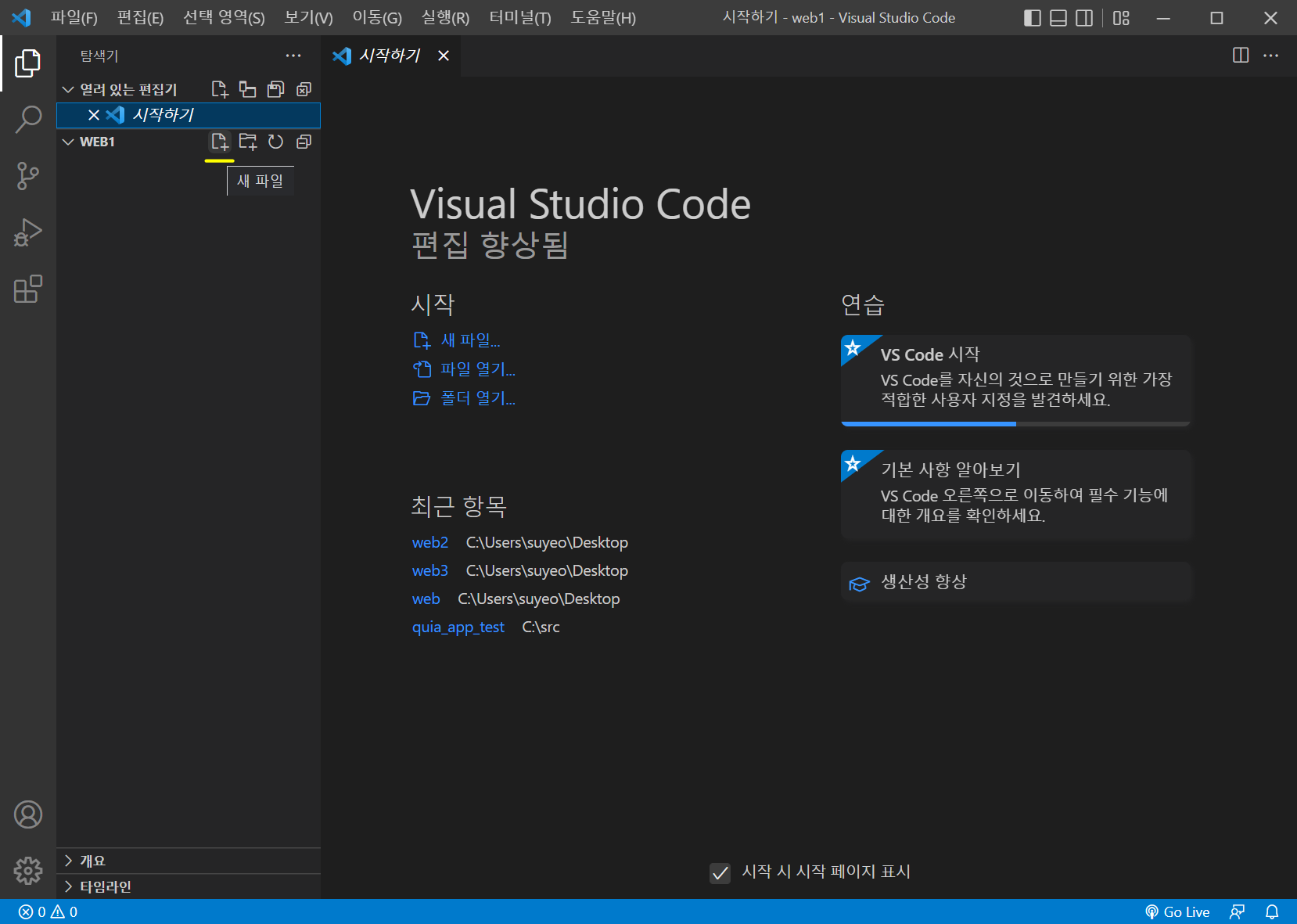
3. html 파일 생성하기

WEB1 우측에 있는 새 파일을 누르고 파일명.html로 파일을 생성해준다.

웹브라우저에서 볼 수 있는 웹페이지는 확장자가 html 이다.
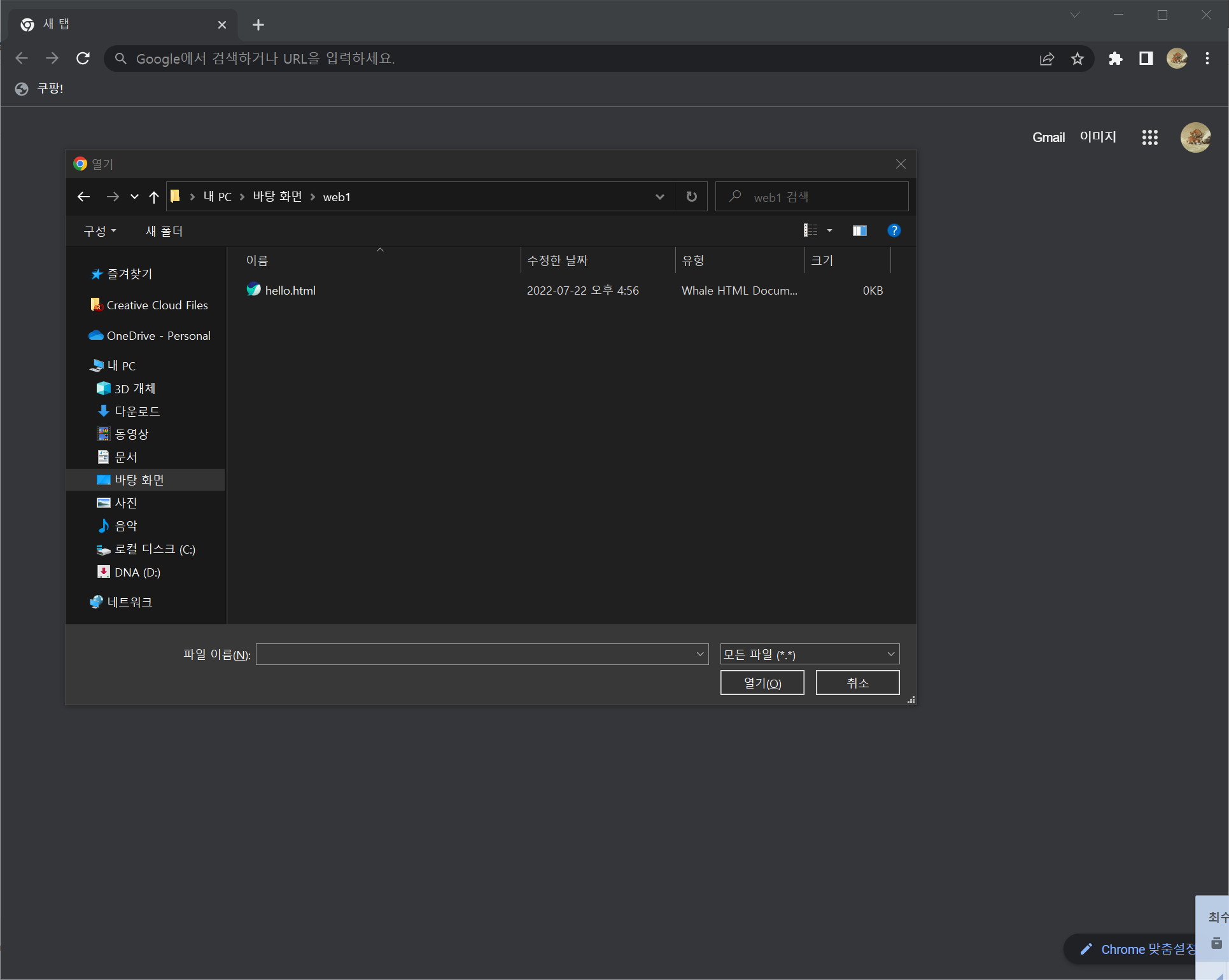
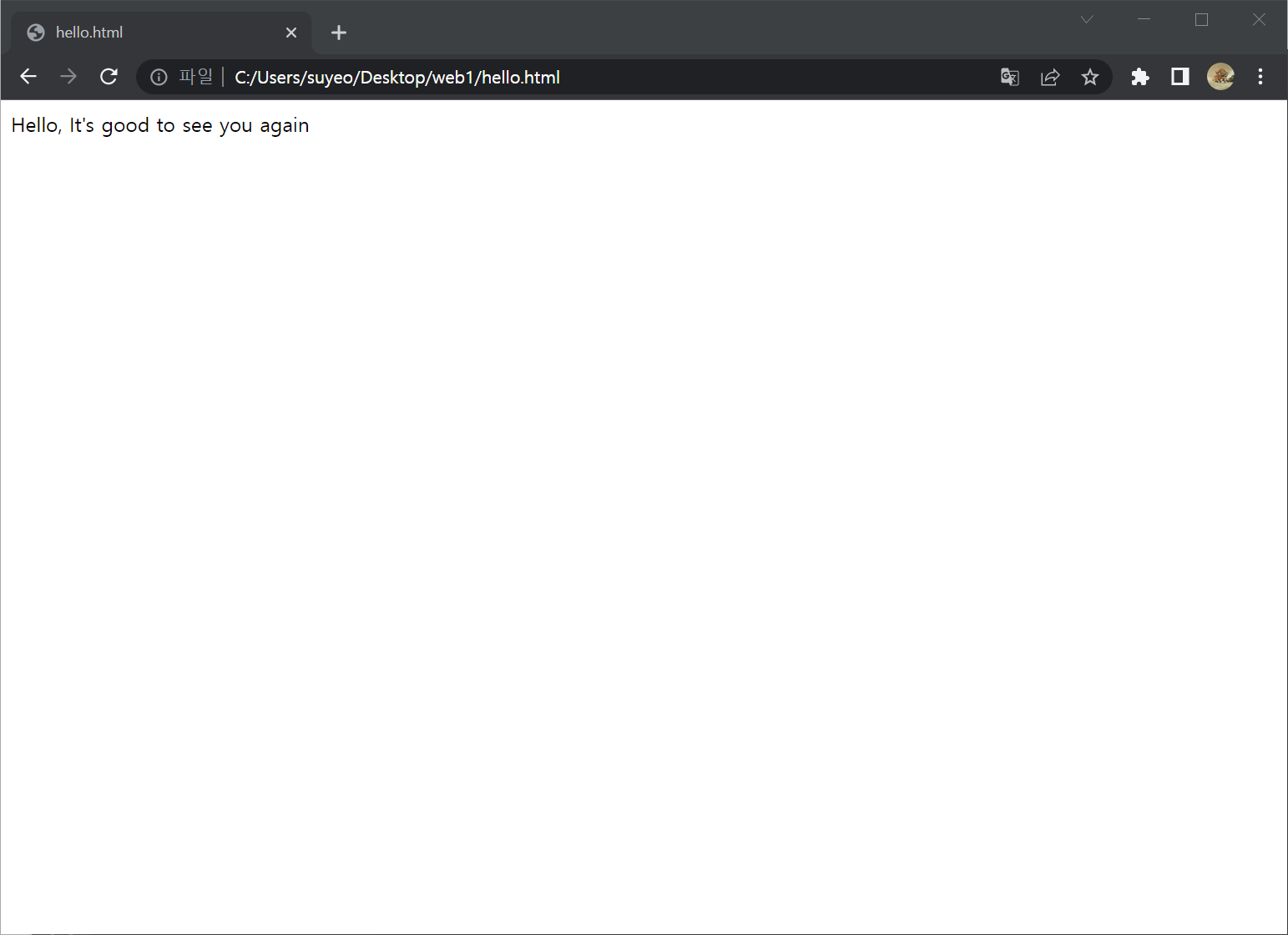
4. html 파일 웹 브라우저에서 열어보기
- 윈도우 : Ctrl + O(알파벳)
- 맥 : Cmd + O(알파벳)

열면, 웹페이지가 표시된다.

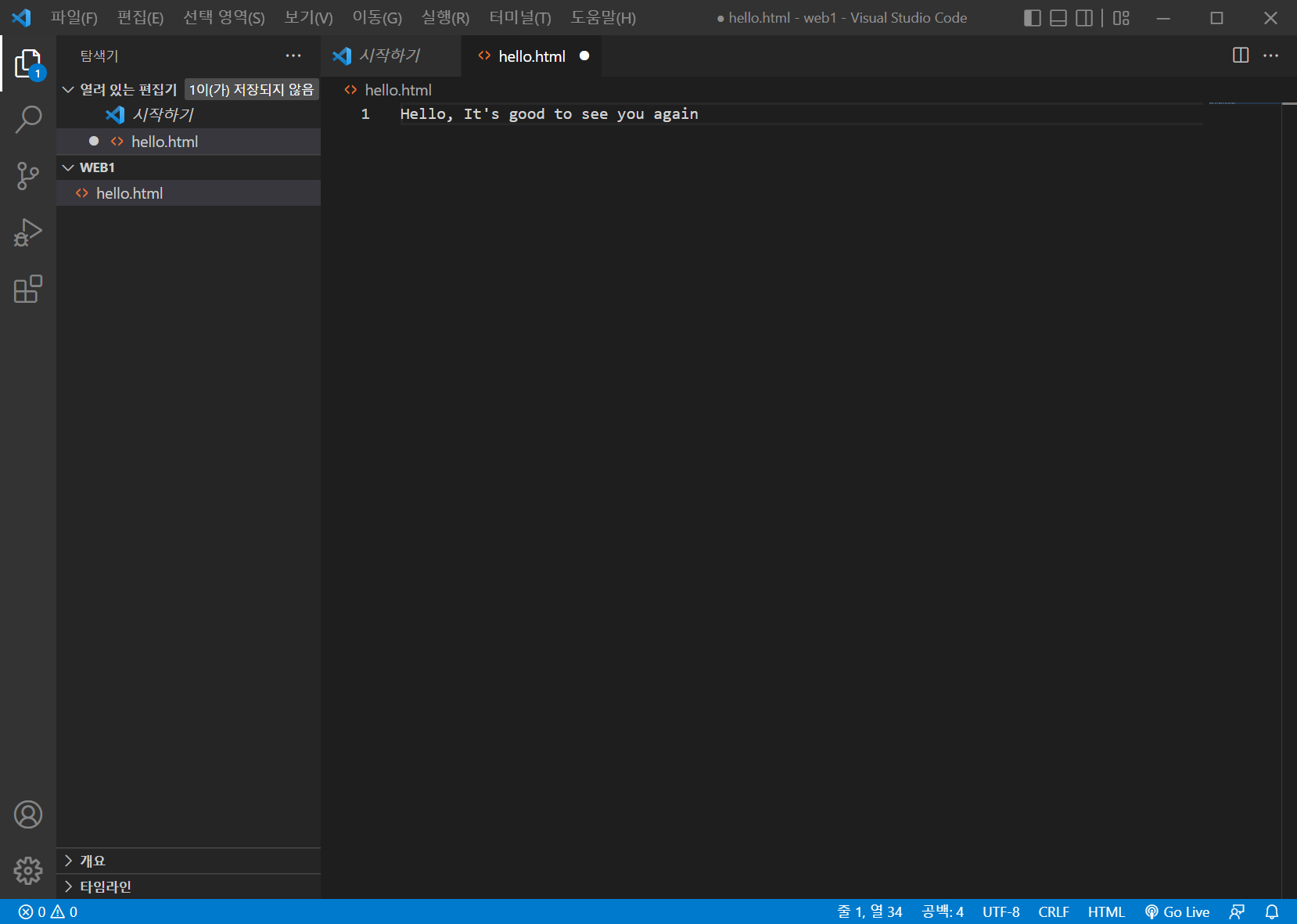
5. 웹페이지에 내용 넣어보기
편집화면에 글을 입력하고 Ctrl + S (저장/ 윈도우)

웹페이지로 돌아가 새로고침!

자동 줄바꿈하는 방법
보기 → 자동줄바꿈 또는 Ctrl + z
'HTML과 인터넷' 카테고리의 다른 글
| 웹페이지를 아름답게, CSS (0) | 2022.07.26 |
|---|---|
| 태그 간의 관계와 목록 (0) | 2022.07.24 |
| 태그(tag)와 속성(attribute) (0) | 2022.07.24 |
| HTML, 그리고 TAG (0) | 2022.07.22 |
| 코딩, HTML (0) | 2022.07.22 |