부모 자식 태그와 목록
태그 간의 관계
태그 간의 관계는 부모와 자식으로 나타낼 수 있다.
<parent>
<child>
</child>
</parent><parent>와 <child> 서로 부모-자식 관계로 볼 수 있다.
예시
<p>
<a href="https://sy038680.tistory.com/">츔로그</a>
</p>p 태그가 a 태그의 부모. a 태그가 p 태그의 자식
부모-자식 태그는 필요에 따라서 관계가 달라질 수 있다.
그러나,
고정된 관계를 가진 태그들도 있다.
고정된 관계
목차를 만드는 태그는 list -> <li></li>

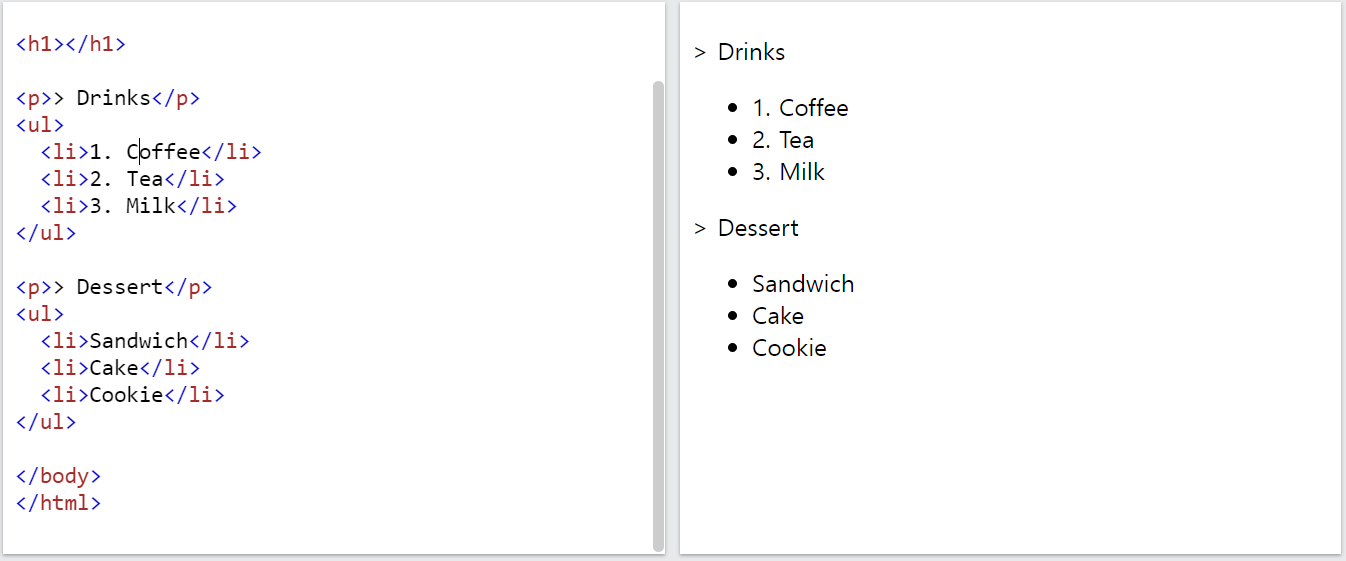
목차 태그 <li>를 활용해서 만든 음료와 사이드 메뉴 목록이다.
그런데 음료와 디저트의 목록이 눈에 잘 구분이 되지 않는다.
이럴 때 필요한 태그.
<ul> 태그
unordered list 의 약자
숫자나 알파벳 등 순서가 필요하지 않은 목록을 만들 때 사용.

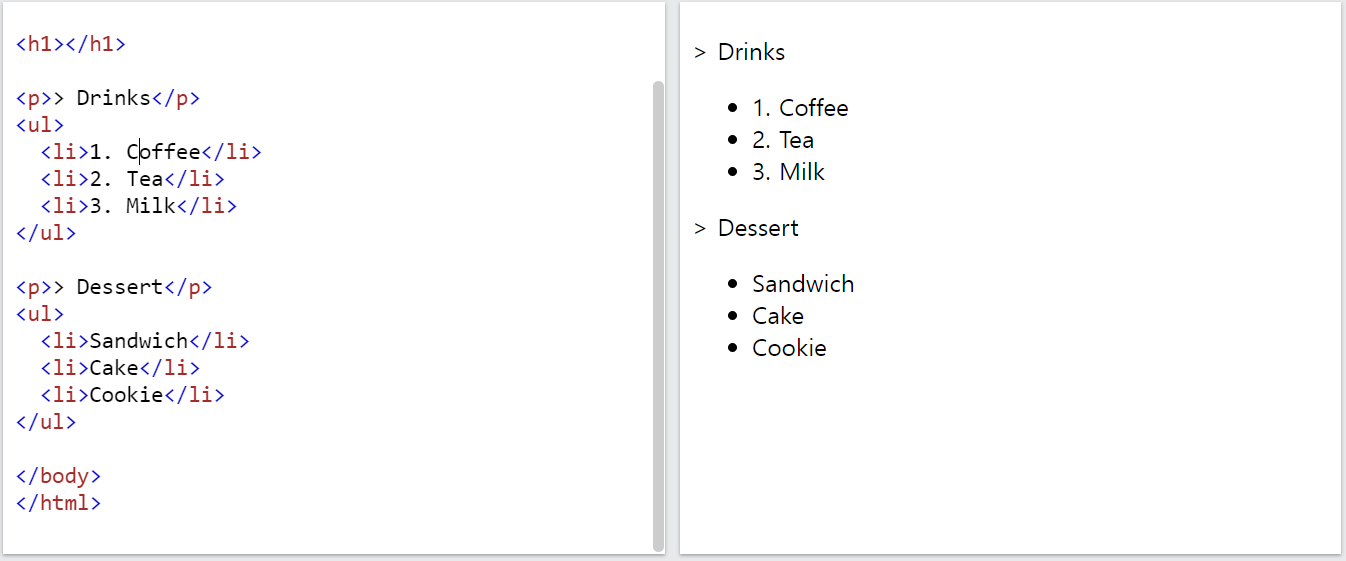
<ul> 태그를 사용해서 분류가 다른 목록을 구분해주었다.
(문단 태그 <p> 로 음료와 디저트 제품도 구분)
이처럼 li 태그에게는 ul 태그가 ul 태그에는 li 태그가 꼭 필요하다.
여기서 만약,
메뉴에 번호가 필요하고, 신메뉴는 끊임없이 추가된다면?
순서 정의가 필요할 때
<ol> 태그
ordered list 의 약자
숫자나 알파벳 등 순서가 있는 목록을 만들 때 사용.
순서에 대한 정의가 필요함과 동시에 순서가 언제든지 변동될 가능성이 있다면
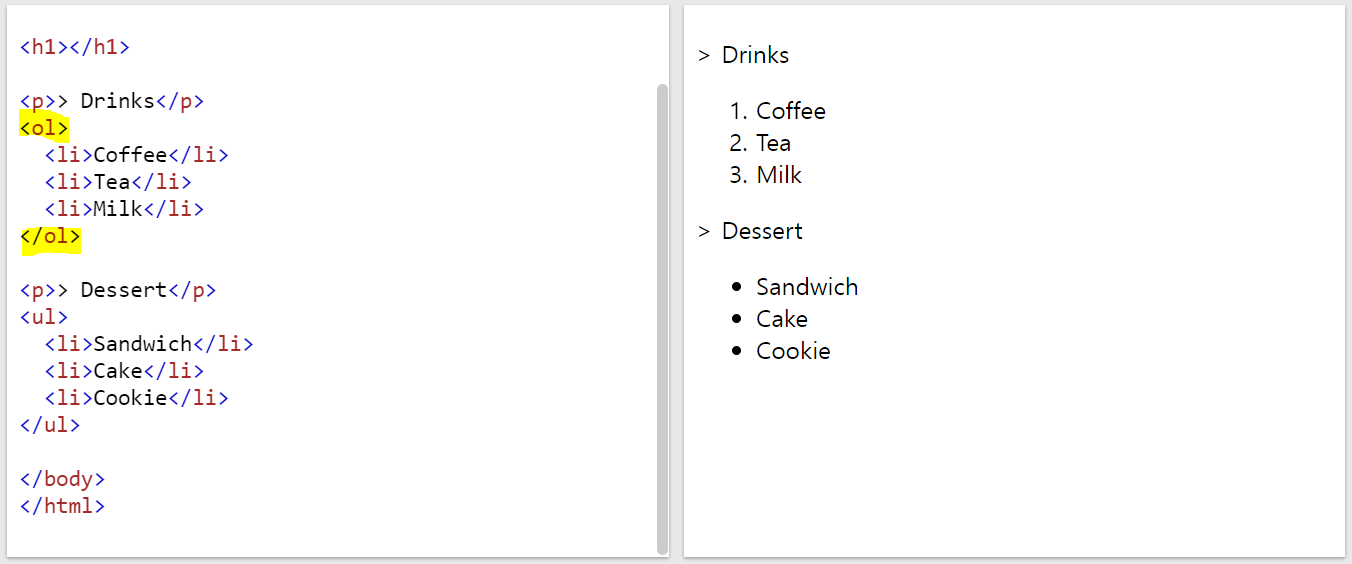
아래처럼 <ul><li> 구성에 번호를 붙여주는 것은 너무 고된일이다.

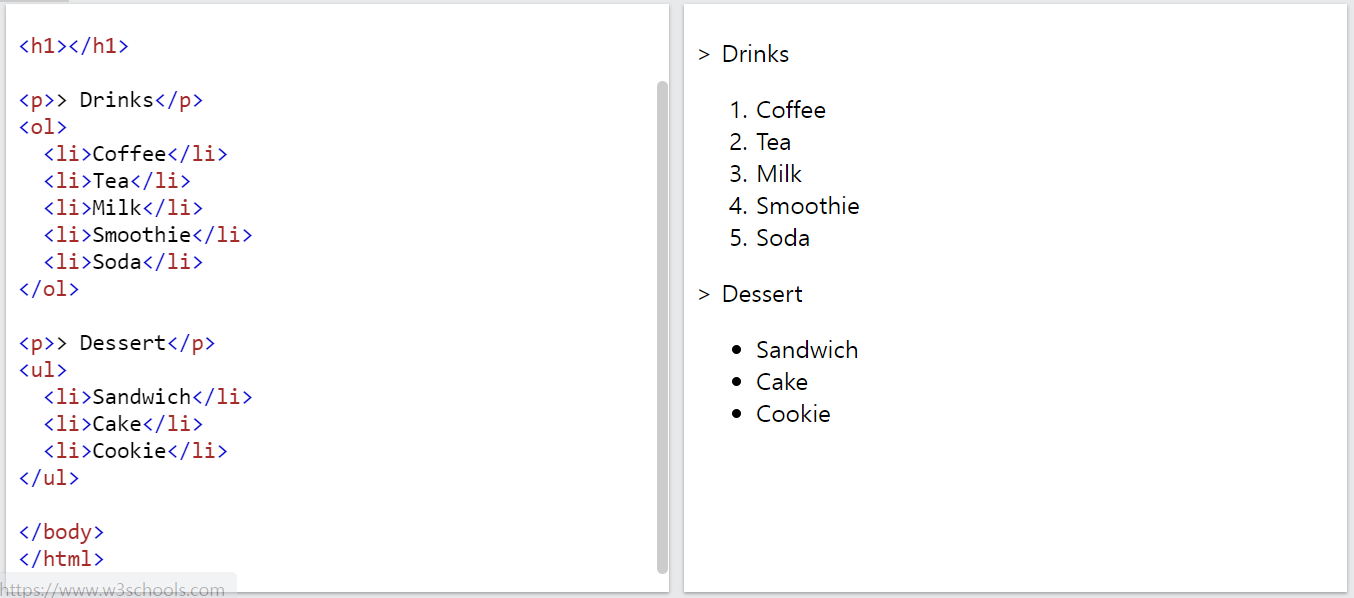
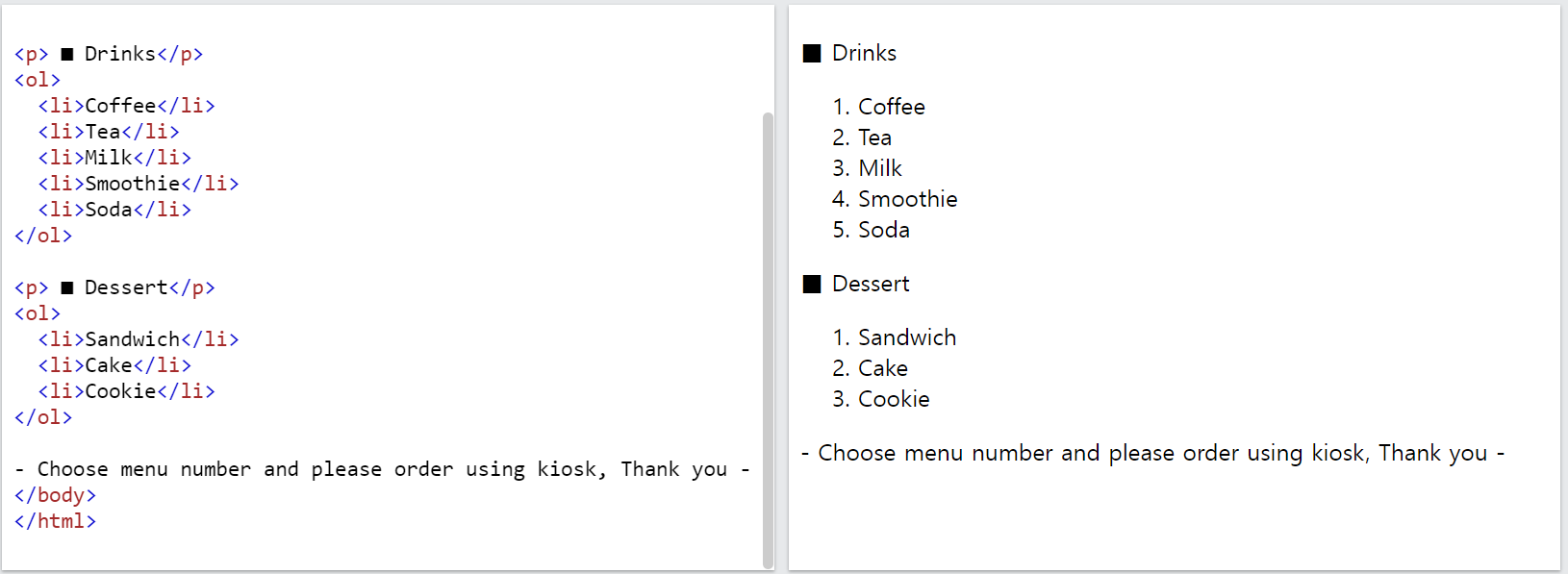
이 때 <ol> 태그를 사용하면 아래처럼 깔끔하고 수정이 용이하게 할 수 있다.


활용

'HTML과 인터넷' 카테고리의 다른 글
| HTML로 동영상 재생 구간 설정하기 (0) | 2022.07.26 |
|---|---|
| 웹페이지를 아름답게, CSS (0) | 2022.07.26 |
| 태그(tag)와 속성(attribute) (0) | 2022.07.24 |
| HTML, 그리고 TAG (0) | 2022.07.22 |
| HTML 코딩 실습 환경 준비하기 💻 (0) | 2022.07.22 |