CSS : Display
선택된 태그에 대한 가장 큰 틀의 디자인 규범을 결정하는 속성
display:
block
- 화면 전체를 사용한다.(한줄을 다 사용한다)
- 속성으로 width, height, margin, padding 속성을 사용할 수 있다.
- 요소 태그 : <div>, <p>, <h1> ~ <h6>, <ul>, <ol>, <li>, <form>, <hr>, <table>, <address>
- display: block; <- 해당 요소를 block으로 지정한다.
- block 요소가 다른 block이나 inline 요소를 감쌀 수 있다.
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color:#E7E9EB;
}
#myDIV {
width:500px;
height:150px;
background-color:#FFFFFF;
}
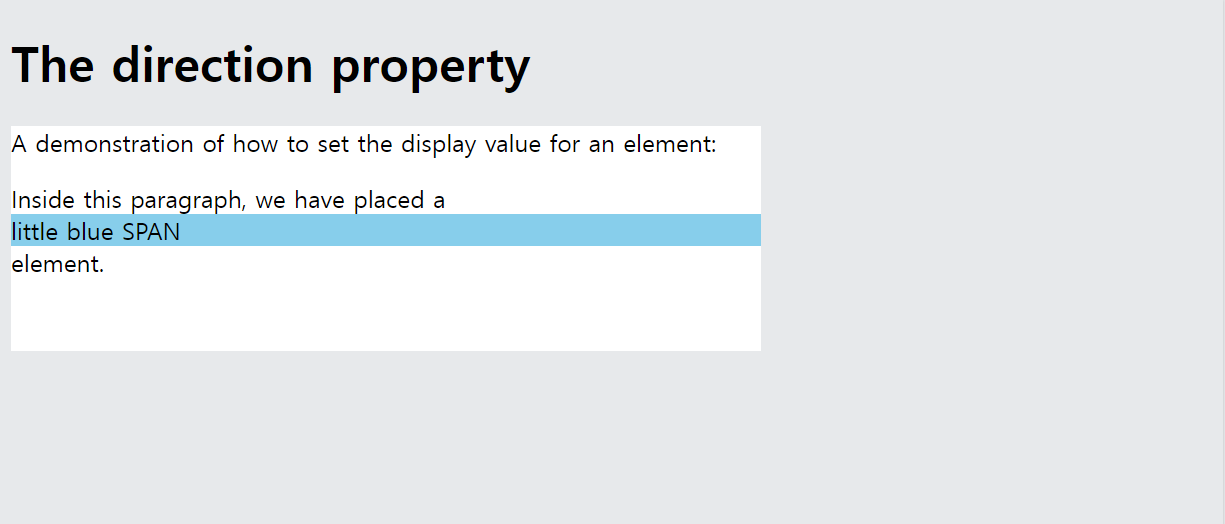
#myDIV span {
background:skyblue;
display:block;
}
</style>
</head>
<body>
<h1>The direction property</h1>
<div id="myDIV">
<p>A demonstration of how to set the display value for an element:</p>
<p>Inside this paragraph, we have placed a <span>little blue SPAN</span> element.</p>
</div>
</body>
</html>
inline
- 콘텐츠 크기 만큼의 부피를 갖습니다. (한 줄을 다 차지하지 않는다)
- height, width 속성이 무시 됩니다.
- 요소 태그 : <img>, <br>, <a>, <span>, <input>, <button>, <label>
- display: inline; <- 해당 요소를 inline으로 지정한다.
- inline 요소 안에 inline 요소를 포함할 수 있으나 block요소는 포함할 수 없다.
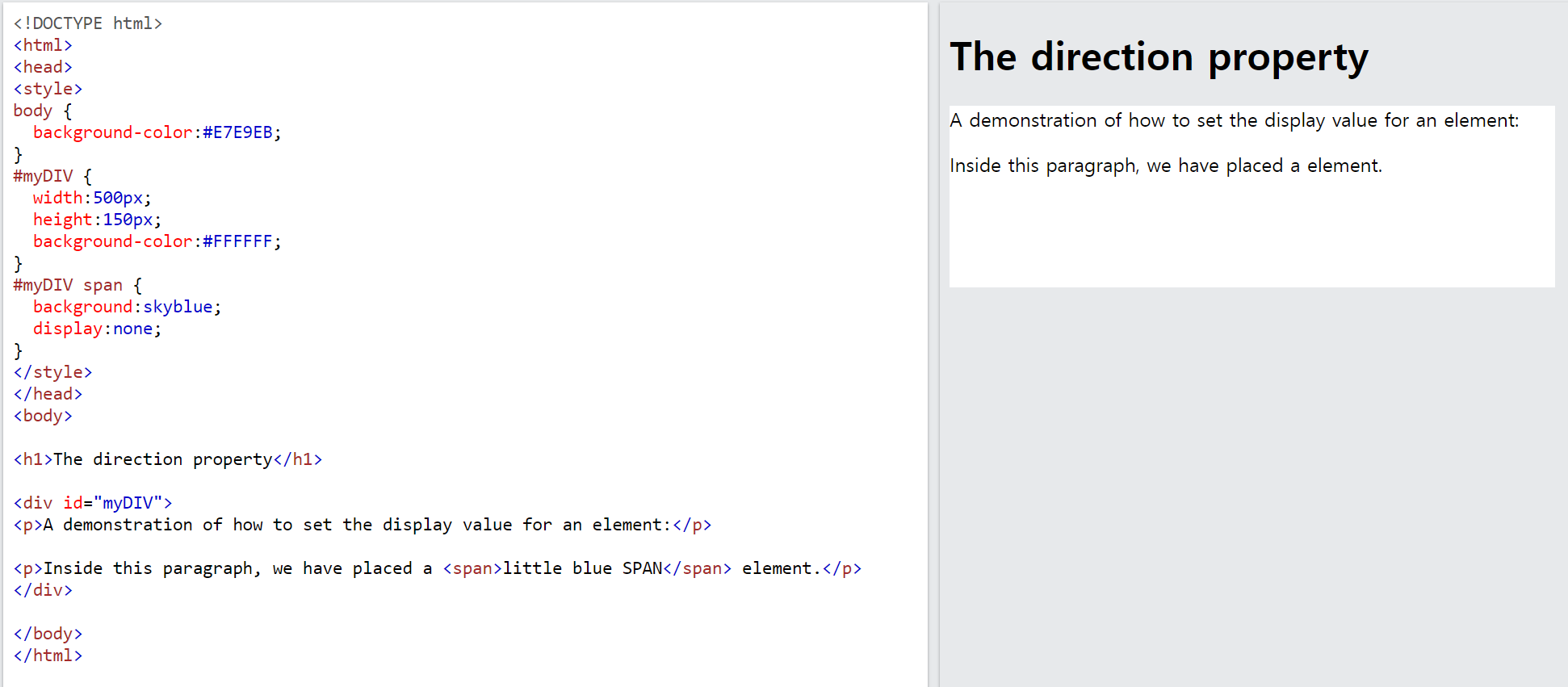
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color:#E7E9EB;
}
#myDIV {
width:500px;
height:150px;
background-color:#FFFFFF;
}
#myDIV span {
background:skyblue;
display:inline;
}
</style>
</head>
<body>
<h1>The direction property</h1>
<div id="myDIV">
<p>A demonstration of how to set the display value for an element:</p>
<p>Inside this paragraph, we have placed a <span>little blue SPAN</span> element.</p>
</div>
</body>
</html>
none
- 해당 요소를 화면에 표시하지 않는다.
- visibility : hidden도 같은 역할을 하는데 visibility 속성은 화면에서 감추기만 할 뿐 그대로 공간은 유지핟나.
- display: none은 공간 자체가 없어진다.
- 반응형 웹을 제작할 때 PC용에서는 표시하지만 태블릿, 모바일에서는 감춤 처리를 할 때 사용한다.


'HTML과 인터넷' 카테고리의 다른 글
| [CSS] Box model (0) | 2022.08.04 |
|---|---|
| HTML로 동영상 재생 구간 설정하기 (0) | 2022.07.26 |
| 웹페이지를 아름답게, CSS (0) | 2022.07.26 |
| 태그 간의 관계와 목록 (0) | 2022.07.24 |
| 태그(tag)와 속성(attribute) (0) | 2022.07.24 |