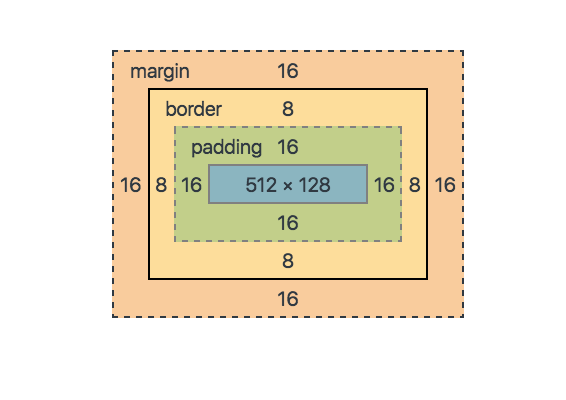
CSS : Box model
태그들의 시각적인 부피감을 결정하는 중요한 요소

border
테두리
padding
테두리와 콘텐츠 사이의 여백
margin
다른 콘텐츠의 margin과의 거리
width, height
콘텐츠의 크기
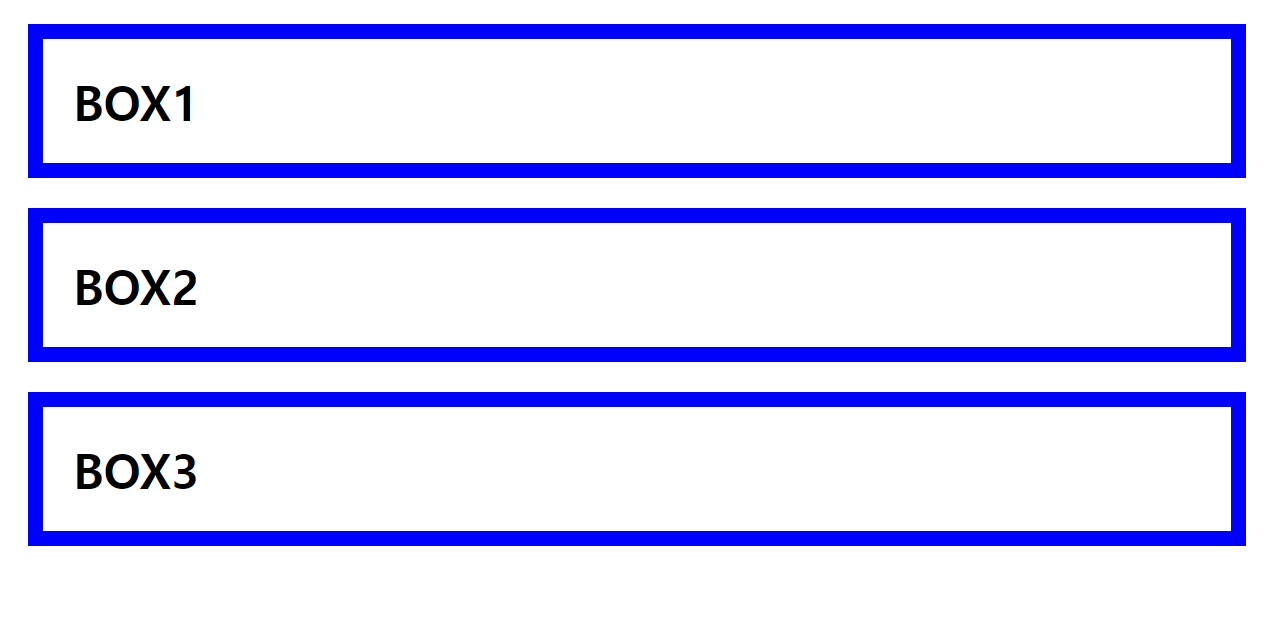
block elements 의 box model
<style>
h1{
display:block;
border:10px solid blue;
padding:20px;
margin:20px;
}
</style>
<h1>BOX1</h1>
<h1>BOX2</h1>
<h1>BOX3</h1>
inline element의 box model
<br></br>
<style>
h1{
display:inline;
border:10px solid green;
padding:20px;
margin:20px;
}
</style>
<h1>BOX1</h1>
<h1>BOX2</h1>
<h1>BOX3</h1>
'HTML과 인터넷' 카테고리의 다른 글
| [CSS] Display : block, inline, none (0) | 2022.08.04 |
|---|---|
| HTML로 동영상 재생 구간 설정하기 (0) | 2022.07.26 |
| 웹페이지를 아름답게, CSS (0) | 2022.07.26 |
| 태그 간의 관계와 목록 (0) | 2022.07.24 |
| 태그(tag)와 속성(attribute) (0) | 2022.07.24 |